基于Hexo搭建的博客的多人协作方法
搭建环境
拉取代码
安装 nodejs 和 npm
安装 hexo
更新代码中 node module
1
npm intall
编写博客
创建博客
1
hexo new blog_name
编写博客 md 文件
生成 css 和 html 等文件
1
hexo g
发布
1
hexo d
使用建议
图片相关
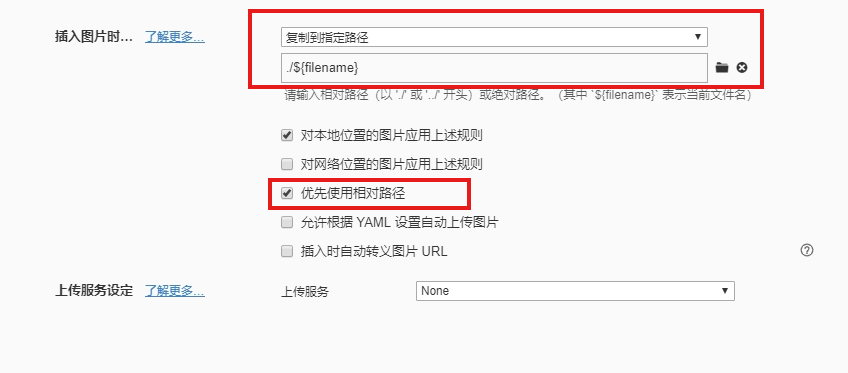
使用 md 编写工具的时候可以设置图片存放路径为相对路径。

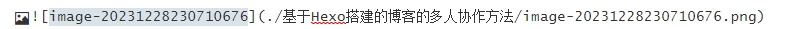
然后通过如下命令在 md 中插入图片,即可在md中看到图片,也可以在网页中看到图片。注意:要写路径要以“./”开头。

参考
[npm报错问题原因](npm报错 Cannot read property ‘insert’ of undefined_前端-CSDN问答)
[hexo 多端同步](使用hexo,如果换了电脑怎么更新博客? - 知乎 (zhihu.com))
ubuntu | 镜像站使用帮助 | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
[添加Gitalk作为评论区]([Gitalk]评论系统 - Hexo-NexT)
[hexo 配置](Next 7.0+ 字数统计与阅读时长 | Alex_McAvoy (alex-mcavoy.github.io))